Sentinel
New Member
 I'll hold in these Hands all that Remains
I'll hold in these Hands all that Remains
Posts: 15 
inherit
196472
0
Apr 19, 2022 20:14:44 GMT -8
Sentinel
I'll hold in these Hands all that Remains
15
July 2013
huskyshinanagins
|
Post by Sentinel on Jan 5, 2017 20:26:00 GMT -8
So, I'm a little late here. Here's my skin: Mistaken for a KingHow to edit the welcome message etc. on the hover header: Admin > Themes > Layout Templates > Forum Wrapper
<div style="margin:20px;"><div class="tabletitle1">?WELCOME?</div>
<div class="tabletop">
<div style="padding:10px;text-align:justify;">A beautiful little welcome message here, for your lovely guests and members!
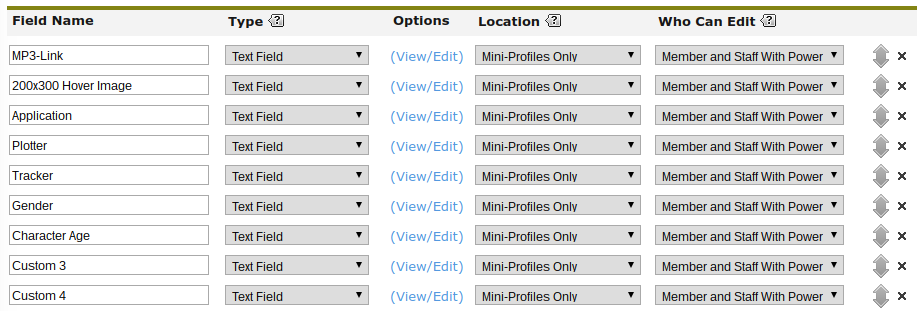
</div></div></div>Make sure to add the custom profile fields, too! You can find them here, and make sure to put it exactly as the screenshot shows you: Admin > Members > Custom Profile Fields

You can change Custom 3 and 4 to whatever you want, as long as what the member fills in is a single word (sexuality, occupation, etc.), then you go to Themes > Layout Template > Mini-Profile and change Custom 3 and Custom 4 to what you changed them to in the custom profile fields.
I think I've covered everything? If you don't know how to fill in links and images, you should learn more about the basics of coding. I'll still explain how, though, of course. 
Thanks for using my skin, and make sure to leave all the credits untouched! |
|
inherit
241421
0
Mar 10, 2017 17:41:46 GMT -8
bionicoven28
8
January 2017
bionicoven28
|
Post by bionicoven28 on Jan 28, 2017 20:40:12 GMT -8
In the mini profile part, whatever I type into my "status" the status appears below the bottom of the mini profile box. It's not visible and I was wondering if I could fix that somehow? But other than that I absolutely love your skin!
Nevermind I figured it out!
|
|
Sentinel
New Member
 I'll hold in these Hands all that Remains
I'll hold in these Hands all that Remains
Posts: 15 
inherit
196472
0
Apr 19, 2022 20:14:44 GMT -8
Sentinel
I'll hold in these Hands all that Remains
15
July 2013
huskyshinanagins
|
Post by Sentinel on Feb 4, 2017 14:38:49 GMT -8
Hey, I'm having the same problem with the same theme - except I can't find those lines of code that OP pointed out to fix in order to change the bigger profile picture. It's as though they don't exist for some reason? I need help finding them so I can change the code like he did please? To elaborate and hopefully to get more help with my issue - my code under admin -> themes -> layout templates -> mini profile starts with this line of code: "<div class="$[miniprofile_class]"> $[user]<br /> {if $[user.is_guest]}Guest<br />{/if} {if $[user.is_deleted]}<em>Deleted Member</em><br />{/if} {if $[user.group]} $[user.group.name]<br />$[user.group.stars]<br /> {elseif $[user.rank]} $[user.rank.name]<br /> {if $[user.rank.stars]} $[user.rank.stars]<br /> {/if} {/if}" I don't know why my code has none of the lines that OP has, and I didn't change anything about this part of the code (like deleting or anything) so I'm completely confused. I've also looked at other parts of the profile "layout templates" such as micro profile hoping it was just misplaced and it wasn't. This is what's supposed to be in the mini-profile template: <div class="$[miniprofile_class]" style="width:200px;text-align:center; margin-left:-10px; border:transparent;">
<!-- This is the MP3 link at the top of the mini-profile -->
<div style= "margin-bottom:-4px;"> {foreach $[user.mini_custom_field]}
{if $[user.mini_custom_field.name] == "MP3-Link"}
<div><object width="206" height="18" data="http://flash-mp3-player.net/medias/player_mp3_mini.swf" type="application/x-shockwave-flash">
<param value="http://flash-mp3-player.net/medias/player_mp3_mini.swf" name="movie">
<param value="#000000" name="bgcolor">
<param value="mp3=$[user.mini_custom_field.value]&bgcolor=000000&loadingcolor=585858&buttoncolor=585858&slidercolor=585858;" name="FlashVars">
</object></div>
{/if}
{/foreach} </div>
<div class="miniprofilestructure">
<div class="miniprofilebgimg" style=" background-image: url('https://placeholdit.imgix.net/~text?txtsize=33&txt=200%C3%97300&w=200&h=300');{foreach $[user.mini_custom_field]}{if $[user.mini_custom_field.name] == "200x300 Hover Image"}background-image: url('$[user.mini_custom_field.value]');{/if}{/foreach}background-size:cover;"></div>
<div class="miniprofileframe"></div>
<div class="miniprofilebg">
<div class="miniprofilename">
{if !$[user.is_member]} Guest {else} $[user] {/if}</div>
<br> <div class="onlinestatustext">Is {if $[user.is_online]}Online{else}Offline{/if}</div></div>
<div class="miniprofileinfo">
$[user.avatar]
<div style="margin-top:-20px;margin-bottom:10px;">
{foreach $[user.mini_custom_field]}
{if $[user.mini_custom_field.name] == "Application"}
<span class= "$[user.mini_custom_field.content_class]">
<a href="$[user.mini_custom_field.value]">APP</a>
</span> |
{/if}{/foreach}
{foreach $[user.mini_custom_field]}
{if $[user.mini_custom_field.name] == "Plotter"}
<span class= "$[user.mini_custom_field.content_class]">
<a href="$[user.mini_custom_field.value]">PLOTTER</a>
</span> |
{/if}{/foreach}
{foreach $[user.mini_custom_field]}
{if $[user.mini_custom_field.name] == "Tracker"}
<span class= "$[user.mini_custom_field.content_class]">
<a href="$[user.mini_custom_field.value]">TRACKER</a>
</span>
{/if}{/foreach} </div>
<span class="minicustomfield" style="float:left;">
{foreach $[user.mini_custom_field]}{if $[user.mini_custom_field.name] == "Gender"}$[user.mini_custom_field.value]{/if}{/foreach}
</span>
<span class="minicustomfield" style="float:right;">
{foreach $[user.mini_custom_field]}{if $[user.mini_custom_field.name] == "Character Age"}$[user.mini_custom_field.value]{/if}{/foreach}
</span>
<span class="minicustomfield" style="float:left;">
{foreach $[user.mini_custom_field]}{if $[user.mini_custom_field.name] == "Custom 3"}$[user.mini_custom_field.value]{/if}{/foreach}
</span>
<span class="minicustomfield" style="float:right;">
{foreach $[user.mini_custom_field]}{if $[user.mini_custom_field.name] == "Custom 4"}$[user.mini_custom_field.value]{/if}{/foreach}
</span>
<span class="minicustomfield" style="float:left;">
$[user.likes] Like{if $[user.likes] != 1}s {else}{/if}
</span>
<span class="minicustomfield" style="float:right;">
$[user.posts] Post{if $[user.posts] != 1}s {else}{/if}
</span>
<div class="ministatusfield">
<span class="status-quotation"> “ </span>
{if !$[user.is_member]} {else} $[user.personal_text]{/if}
</div>
</div></div> </div>
Hope that helps? |
|
inherit
241421
0
Mar 10, 2017 17:41:46 GMT -8
bionicoven28
8
January 2017
bionicoven28
|
Post by bionicoven28 on Feb 7, 2017 16:34:54 GMT -8
I'm gonna sound really stupid and tell you that the correct information was there, but I was viewing the forum wrapper for the wrong theme, lol. I hadn't switched themes with the drop-down menu thing at the top. I'm so sorry!
|
|
Sentinel
New Member
 I'll hold in these Hands all that Remains
I'll hold in these Hands all that Remains
Posts: 15 
inherit
196472
0
Apr 19, 2022 20:14:44 GMT -8
Sentinel
I'll hold in these Hands all that Remains
15
July 2013
huskyshinanagins
|
Post by Sentinel on Apr 13, 2017 11:44:14 GMT -8
I couldn't find the piece of code you put down for changing the welcome message and that so I added it in assuming you meant to add it in instead of finding it but then Google said it detected an unusual piece of code when I tried to preview it. I have no idea what to do now! I'm not entirely sure of what you said there, but, all you have to do is find that piece of coding. Delete the "A beautiful little welcome message here, for your lovely guests and members!" and add your own welcome message/plot/etc instead. |
|
inherit
239513
0
Nov 22, 2018 14:14:17 GMT -8
Multi Realm Owner Skylar
24
November 2016
rledkins2016789
|
Post by Multi Realm Owner Skylar on May 24, 2017 12:28:29 GMT -8
SentinelHi there, So I love you Template for this theme. It looks amazing. The only thing I can seem to find is how to edit the Infomation that appears over the banner image. The staff box and all those things. If you could point that out i would be greatly appreciated. Thanks.
|
|
Sentinel
New Member
 I'll hold in these Hands all that Remains
I'll hold in these Hands all that Remains
Posts: 15 
inherit
196472
0
Apr 19, 2022 20:14:44 GMT -8
Sentinel
I'll hold in these Hands all that Remains
15
July 2013
huskyshinanagins
|
Post by Sentinel on Jun 2, 2017 12:11:44 GMT -8
SentinelHi there, So I love you Template for this theme. It looks amazing. The only thing I can seem to find is how to edit the Infomation that appears over the banner image. The staff box and all those things. If you could point that out i would be greatly appreciated. Thanks. Thanks for showing some love! ^^ You can edit the welcome message in the Forum Wrapper layout template. Admin > Themes > Layout Templates then find the title of what you want to edit in the code. This is in my first post on this thread  |
|
Former Member
inherit
guest@proboards.com
241369
0
Nov 28, 2024 17:04:37 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Jul 21, 2017 12:35:18 GMT -8
I chose to use your template for my website, and I was curious on how/where to change the banner in the forum wrapper? Unless I have to change it some other way?
|
|
Sentinel
New Member
 I'll hold in these Hands all that Remains
I'll hold in these Hands all that Remains
Posts: 15 
inherit
196472
0
Apr 19, 2022 20:14:44 GMT -8
Sentinel
I'll hold in these Hands all that Remains
15
July 2013
huskyshinanagins
|
Post by Sentinel on Jul 29, 2017 17:17:56 GMT -8
I chose to use your template for my website, and I was curious on how/where to change the banner in the forum wrapper? Unless I have to change it some other way? Should just be the regular way to change the banner image. |
|
inherit
232113
0
Mar 24, 2022 19:09:59 GMT -8
Cinnamon
44
May 2016
fireflies
|
Post by Cinnamon on Dec 27, 2017 8:08:58 GMT -8
I'm trying to add a chat box and I found the section in the Forum Wrap but I can't figure out where to post the code. Can you show me exactly where I put the cbox code?
|
|
inherit
160323
0
Nov 17, 2024 14:19:04 GMT -8
Night
120
November 2010
lind00
|
Post by Night on Mar 10, 2018 22:29:45 GMT -8
CinnamonIf there is no box under the "Personal Tab" of the Edit Profile screen, then that means a Custom Profile Field has not been created. In order to add a Custom Profile Field, follow this: Admin>Members>Custom Profile Field. Once there, use the directions in the first post of this thread to create all the Profile fields. Please note that they need to be exactly the same as in the image in order to work right for the theme codes. Hopefully this helps.
|
|
inherit
256084
0
Apr 11, 2020 4:03:43 GMT -8
mysticrystal
74
August 2018
mysticrystal
|
Post by mysticrystal on Aug 17, 2018 13:02:17 GMT -8
With this theme I was wondering if there was a way I could have it where the username of the person is the same color as the group they have. Much like it is in the members page.
|
|
inherit
256084
0
Apr 11, 2020 4:03:43 GMT -8
mysticrystal
74
August 2018
mysticrystal
|
Post by mysticrystal on Aug 21, 2018 11:42:51 GMT -8
Also it seems that the size of the mini profile cuts off private messages. Anyone know how I could fix that?
|
|
inherit
195082
0
Mar 20, 2022 7:33:21 GMT -8
PF
1,089
June 2013
weedster
|
Post by PF on Feb 17, 2021 9:46:26 GMT -8
Hi,
This thread is old but I'm hoping someone can tell me how to remove the hover boxes in the banner.
Thank you.
|
|