inherit
170783
0
Nov 19, 2012 14:21:35 GMT -8
blueshead
Bottoms Up!
97
August 2011
blueshead
|
Post by blueshead on Nov 12, 2012 17:51:40 GMT -8
Can this be done?
|
|
inherit
119542
0
Oct 26, 2014 15:53:43 GMT -8
●● JaeFeathered.
195
February 2008
jaefeathered
|
Post by ●● JaeFeathered. on Nov 12, 2012 18:51:55 GMT -8
I'd love to have this as well, and preferably we wouldn't be limited to whatever our main forum avatar is.
|
|
inherit
170783
0
Nov 19, 2012 14:21:35 GMT -8
blueshead
Bottoms Up!
97
August 2011
blueshead
|
Post by blueshead on Nov 13, 2012 16:28:25 GMT -8
I'd love to have this as well, and preferably we wouldn't be limited to whatever our main forum avatar is. Same here.. My members like a different Avatar for shoutbox.. |
|
Relic
Junior Member
 
Posts: 243
inherit
179570
0
Apr 9, 2014 20:02:40 GMT -8
Relic
243
May 2012
sin1993
|
Post by Relic on Nov 16, 2012 19:10:51 GMT -8
I would benefit from this as well.
|
|
inherit
180580
0
Oct 13, 2024 16:46:13 GMT -8
My Display Name
335
June 2012
jsher1994
|
Post by My Display Name on Nov 17, 2012 4:08:47 GMT -8
Hello,
If you want each member to use a different avatar (not their forum avatar) then you would need to go request a plugin.
However what I can do with the template is make it so it display their forum avatar if you would like that?
|
|
inherit
14706
0
Jan 28, 2021 15:41:20 GMT -8
Xikeon
170
October 2003
mikeo
|
Post by Xikeon on Nov 17, 2012 4:26:20 GMT -8
Admin Home > Themes > Layout Templates Choose Shoutbox and then the tab Individual Posts. For people who can do HTML and all: there's a variable you can choose at the right: current_user -> avatar (or small/medium version). This will import the image. For people who just want to have it imported, replace the whole template with: {foreach $[shoutbox_post]}
<div class="$[shoutbox_post.content_class] content-box"{if $[shoutbox_post.edited]} title="$[shoutbox_post.edited]"{/if}>
<div style="float: left; width: 60px;">
$[shoutbox_post.created_by.avatar_small]
</div>
$[shoutbox_post.created_by]: <span class="message">$[shoutbox_post.message]</span>
<span class="details">
$[shoutbox_post.edit_button]
$[shoutbox_post.date]
{if $[shoutbox_post.edited]}<span class="edited">*</span>{/if}
</span>
$[shoutbox_post.delete_button]
<div class="ui-helper-clearfix"></div>
</div>
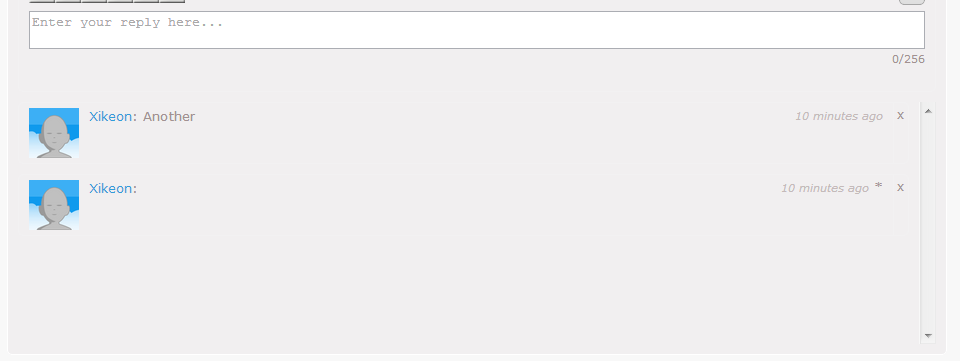
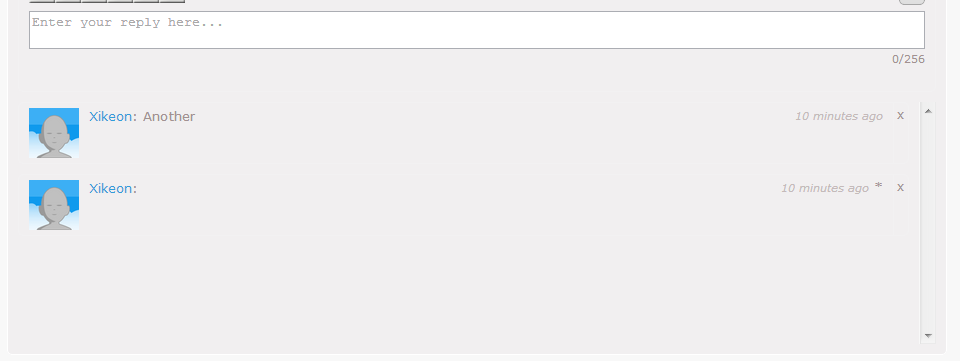
{/foreach}This will look like this (I don't have an avatar, that's why it shows default avatar):  |
|
inherit
180580
0
Oct 13, 2024 16:46:13 GMT -8
My Display Name
335
June 2012
jsher1994
|
Post by My Display Name on Nov 17, 2012 4:40:30 GMT -8
Admin Home > Themes > Layout Templates Choose Shoutbox and then the tab Individual Posts. For people who can do HTML and all: there's a variable you can choose at the right: current_user -> avatar (or small/medium version). This will import the image. For people who just want to have it imported, replace the whole template with: {foreach $[shoutbox_post]}
<div class="$[shoutbox_post.content_class] content-box"{if $[shoutbox_post.edited]} title="$[shoutbox_post.edited]"{/if}>
<div style="float: left; width: 60px;">
$[current_user.avatar_small]
</div>
$[shoutbox_post.created_by_user]: <span class="message">$[shoutbox_post.message]</span>
<span class="details">
$[shoutbox_post.edit_button]
$[shoutbox_post.date]
{if $[shoutbox_post.edited]}<span class="edited">*</span>{/if}
</span>
$[shoutbox_post.delete_button]
<div class="ui-helper-clearfix"></div>
</div>
{/foreach}This will look like this (I don't have an avatar, that's why it shows default avatar):  Darn, just made one but you beat me to it  , of course yours looks better then mine though  Nice one  |
|
inherit
14706
0
Jan 28, 2021 15:41:20 GMT -8
Xikeon
170
October 2003
mikeo
|
Post by Xikeon on Nov 17, 2012 4:45:27 GMT -8
Sorry about that, wasn't sure if you were making one or not so I quickly threw something together.
|
|
inherit
180580
0
Oct 13, 2024 16:46:13 GMT -8
My Display Name
335
June 2012
jsher1994
|
Post by My Display Name on Nov 17, 2012 4:49:37 GMT -8
Sorry about that, wasn't sure if you were making one or not so I quickly threw something together. It's not a problem  . |
|
inherit
170783
0
Nov 19, 2012 14:21:35 GMT -8
blueshead
Bottoms Up!
97
August 2011
blueshead
|
Post by blueshead on Nov 17, 2012 5:51:49 GMT -8
Guys.. at this point is where I get lost. Can someone post a picture? Thank you..  |
|
inherit
180580
0
Oct 13, 2024 16:46:13 GMT -8
My Display Name
335
June 2012
jsher1994
|
Post by My Display Name on Nov 17, 2012 5:56:23 GMT -8
|
|
inherit
173070
0
Nov 7, 2022 12:56:01 GMT -8
Skindstad
The Little Helper
485
October 2011
skindstad
|
Post by Skindstad on Nov 19, 2012 9:37:32 GMT -8
carpnoc.freemessageboards.com/Eh tried this out. Everyone gets the same avatar. For example when I'm logged into one user, then all the people who've posted in the shoutbox, will have the avatar my user has. When I change the user to one of my others, they are changed to the avatar of my other user. Image I see. Guests will see the default avatar
|
|
inherit
\o/ ^o^ /o_ /o\
16464
0
Jul 22, 2024 13:57:10 GMT -8
pawl
29,621
November 2003
pollo
Pink Stars
|
Post by pawl on Nov 19, 2012 9:49:33 GMT -8
carpnoc.freemessageboards.com/Eh tried this out. Everyone gets the same avatar. For example when I'm logged into one user, then all the people who've posted in the shoutbox, will have the avatar my user has. When I change the user to one of my others, they are changed to the avatar of my other user. Use this instead - the purple part is what I changed from Xikeon's post; {foreach $[shoutbox_post]}
<div class="$[shoutbox_post.content_class] content-box"{if $[shoutbox_post.edited]} title="$[shoutbox_post.edited]"{/if}>
<div style="float: left; width: 60px;">
$[shoutbox_post.created_by_user.avatar_small]
</div>
$[shoutbox_post.created_by_user]: <span class="message">$[shoutbox_post.message]</span>
<span class="details">
$[shoutbox_post.edit_button]
$[shoutbox_post.date]
{if $[shoutbox_post.edited]}<span class="edited">*</span>{/if}
</span>
$[shoutbox_post.delete_button]
<div class="ui-helper-clearfix"></div>
</div>
{/foreach}I think he was pulling your avatar for everyone, instead of their own. =] ed; sorry for hijacking, Xik. =P ed2; changed in reflection of the following post. |
|
inherit
173070
0
Nov 7, 2022 12:56:01 GMT -8
Skindstad
The Little Helper
485
October 2011
skindstad
|
Post by Skindstad on Nov 19, 2012 9:55:31 GMT -8
Well now there are no avatars at all, hehhe
Edit: Okay found the error. The red part was missing, hehehe.
{foreach $[shoutbox_post]}
<div class="$[shoutbox_post.content_class] content-box"{if $[shoutbox_post.edited]} title="$[shoutbox_post.edited]"{/if}>
<div style="float: left; width: 60px;">
$[shoutbox_post.created_by_user.avatar_small]
</div>
$[shoutbox_post.created_by_user]: <span class="message">$[shoutbox_post.message]</span>
<span class="details">
$[shoutbox_post.edit_button]
$[shoutbox_post.date]
{if $[shoutbox_post.edited]}<span class="edited">*</span>{/if}
</span>
$[shoutbox_post.delete_button]
<div class="ui-helper-clearfix"></div>
</div>
{/foreach}
|
|
inherit
\o/ ^o^ /o_ /o\
16464
0
Jul 22, 2024 13:57:10 GMT -8
pawl
29,621
November 2003
pollo
Pink Stars
|
Post by pawl on Nov 19, 2012 10:02:10 GMT -8
ed; nicely done. =]
I was just using the variables given in the template options, might be worth seeing if it's intentional or not for them to not do a great deal. =P
|
|