inherit
Official Code Helper
65613
0
1
Oct 22, 2024 1:56:19 GMT -8
Chris
"'Oops' is the sound we make when we improve"
9,018
December 2005
horace
RedBassett's Mini-Profile
|
Post by Chris on Jan 10, 2022 21:31:15 GMT -8
Crystal Klink , a similar request was made a few years ago and the below solution was given: Full Date and Time (on at all times):
I'm fine with the yesterday/today thing on the Home page and the Board/Thread list (which remain unchanged as I have placed the script/code at the bottom of the Post List layout template as you suggested), but would prefer the actual date in the Thread/Post list. If there is a tweak to the code/script, would make it simpler for me. I haven't had a chance to fully test this change for adverse effects but try adding the following red portion to the existing line in the code and it should get you there Thanks Eton. I've inserted code in red. I'll let you know if any issues arise. I haven't had a problem with the code, not that I've noticed.
|
|
Crystal Klink
New Member
 Wife of Wilhelm Klink, Kommandant of Stalag 13
Wife of Wilhelm Klink, Kommandant of Stalag 13
Posts: 26 
inherit
265642
0
Mar 18, 2022 11:25:54 GMT -8
Crystal Klink
Wife of Wilhelm Klink, Kommandant of Stalag 13
26
December 2021
crystalklink
|
Post by Crystal Klink on Jan 15, 2022 2:47:19 GMT -8
That looks like it'll work for me too. On my board, the last line of code is on line 1602. So...do I put a space, then paste only the red part of this code? Put it on line 1603? Put the entire code on line 1603?
Sorry for the questions; I don't know the rules for CSS. Just want to ensure I don't screw things up.
|
|
inherit
Official Code Helper
65613
0
1
Oct 22, 2024 1:56:19 GMT -8
Chris
"'Oops' is the sound we make when we improve"
9,018
December 2005
horace
RedBassett's Mini-Profile
|
Post by Chris on Jan 15, 2022 22:07:19 GMT -8
|
|
Crystal Klink
New Member
 Wife of Wilhelm Klink, Kommandant of Stalag 13
Wife of Wilhelm Klink, Kommandant of Stalag 13
Posts: 26 
inherit
265642
0
Mar 18, 2022 11:25:54 GMT -8
Crystal Klink
Wife of Wilhelm Klink, Kommandant of Stalag 13
26
December 2021
crystalklink
|
Post by Crystal Klink on Jan 15, 2022 23:34:43 GMT -8
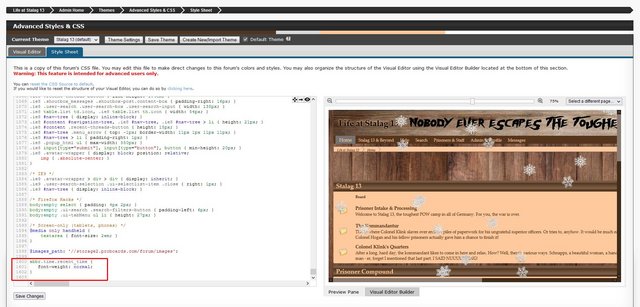
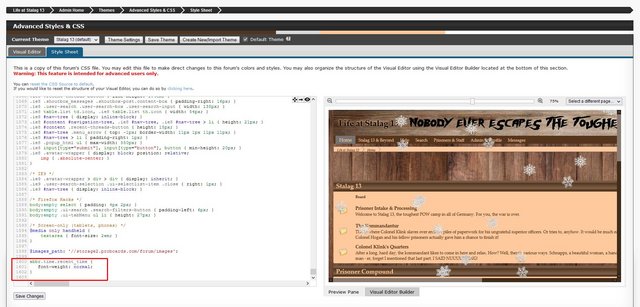
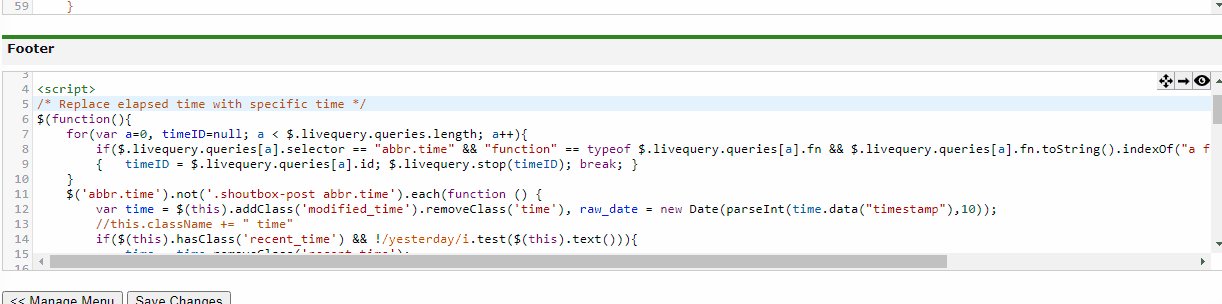
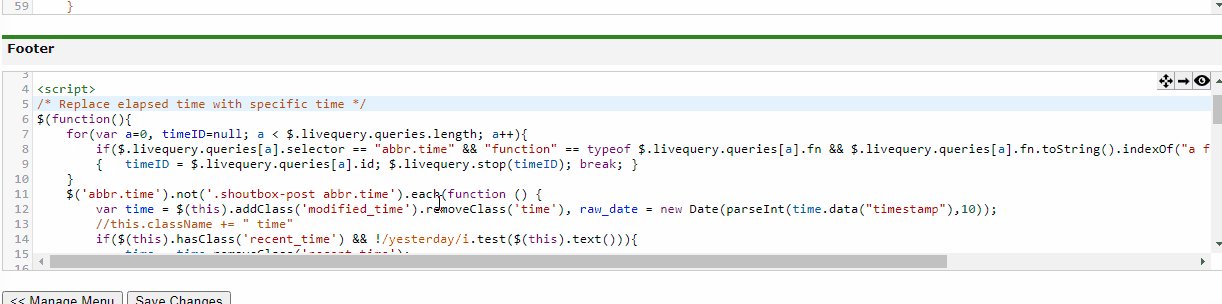
My main global footer was completely blank when I started. The only thing in that is the clocks I put there. See?
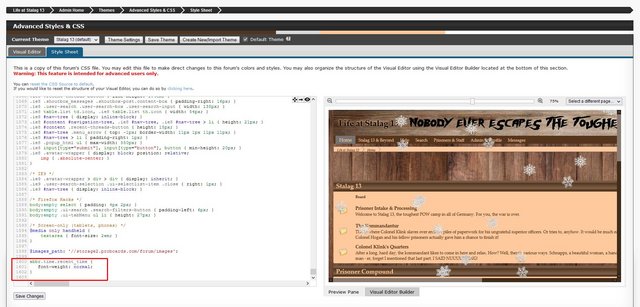
The only place I see anything similar to the one you mentioned is in Admin Home > Themes > Advanced Styles & CSS > Style Sheet. Unfortunately, I don't see that particular code anywhere!  |
|
inherit
Official Code Helper
65613
0
1
Oct 22, 2024 1:56:19 GMT -8
Chris
"'Oops' is the sound we make when we improve"
9,018
December 2005
horace
RedBassett's Mini-Profile
|
Post by Chris on Jan 20, 2022 17:22:08 GMT -8
My main global footer was completely blank when I started. The only thing in that is the clocks I put there. See? The only place I see anything similar to the one you mentioned is in Admin Home > Themes > Advanced Styles & CSS > Style Sheet. Unfortunately, I don't see that particular code anywhere!  The entire purpose of this thread is to add a feature to your forum that does not normally come with the basic forum configuration. There is a post on the first page of this thread that offers a code you can install that would allow the particular feature that was requested in this topic. You have in addition requested a change that was not included in that posted code so my reply was to show you the particular line of that posted code that needed to be edited to add that feature. The code does not come installed on your forum, you need to install it to get the feature the same way you added codes while it was completely blank when you started. |
|
Crystal Klink
New Member
 Wife of Wilhelm Klink, Kommandant of Stalag 13
Wife of Wilhelm Klink, Kommandant of Stalag 13
Posts: 26 
inherit
265642
0
Mar 18, 2022 11:25:54 GMT -8
Crystal Klink
Wife of Wilhelm Klink, Kommandant of Stalag 13
26
December 2021
crystalklink
|
Post by Crystal Klink on Jan 22, 2022 1:02:33 GMT -8
Chris,
Whoops, I guess I was misunderstanding then. *facepalm* I got it all figured out, though. I used these two codes in conjunction with the code on page 1 to get everything sorted out.
<script type="text/javascript">
$('abbr.recent_time').livequery(function () {
$('abbr.time').expire();
var time = $(this).removeClass('recent_time'),
raw_date = new Date(time.data("timestamp")),
user_date = ['M d, yy', 'd M, yy'][proboards.data("time_style") || 0];
//clone to circumvent uncancellable timeouts
time.replaceWith(
$(this).clone()
.text(
$.datepicker.formatDate(user_date, raw_date)
+ ' at ' +
(proboards.data('military_time') ? $.formatTime('HH:mm', raw_date) : $.formatTime('h:mmp', raw_date))
)
);
})
</script>
<script>
/* Replace elapsed time with specific time */
$(function(){
for(var a=0, timeID=null; a < $.livequery.queries.length; a++){
if($.livequery.queries[a].selector == "abbr.time" && "function" == typeof $.livequery.queries[a].fn && $.livequery.queries[a].fn.toString().indexOf("non_mod_date") != -1)
{ timeID = $.livequery.queries[a].id; $.livequery.stop(timeID); break; }
}
$('abbr.time').not('.shoutbox-post abbr.time').each(function () {
var time = $(this).addClass('modified_time').removeClass('time'), raw_date = new Date(parseInt(time.data("timestamp"),10));
//if(time.text().indexOf(" at ")== -1)
time.text($.datepicker.formatDate((proboards.data('time_style') ? 'M dd yy' : 'M dd, yy'), raw_date) + ' at ' + $.formatTime((proboards.data('military_time') ? 'HH:mm' : 'hh:mmp'), raw_date))
time.replaceWith(function(){
for(var dt = time.text().split(" at")[0], a = dt.split(/,?\s+/), b=0, c = $('<span></span>'); b<a.length; b++){
if((d = a[b].match(/^(\d+)$/))){
if(d[1].length == 4)
c.append('<span class="year">'+a[b]+' </span>').addClass("year_"+a[b]);
else
c.append('<span class="day">'+a[b]+' </span>').addClass("day_"+a[b])
}else{
c.append('<span class="month">'+a[b]+' </span>').addClass("month_"+a[b])
}
}
c.append('<span class="at">at </span>').append('<span class="at-time">' + time.text().split(" at ")[1] + '</span>')
return time.clone(true).html('').append(c)
})
})
$('abbr.modified_time').addClass('time');
var ac = arguments.callee
if(!ac.func){ ac.func = function(){$.livequery.run(timeID); ac();} }
if($.inArray(ac.func, proboards.events.afterSearch) == -1){ proboards.on("afterSearch", ac.func); }
})
</script>
I really appreciate your patience with me; CSS is very confusing!
|
|
Crystal Klink
New Member
 Wife of Wilhelm Klink, Kommandant of Stalag 13
Wife of Wilhelm Klink, Kommandant of Stalag 13
Posts: 26 
inherit
265642
0
Mar 18, 2022 11:25:54 GMT -8
Crystal Klink
Wife of Wilhelm Klink, Kommandant of Stalag 13
26
December 2021
crystalklink
|
Post by Crystal Klink on Jan 22, 2022 1:08:21 GMT -8
One last question: is there any way to add the word “hours” after the time? (See screenshots of my member list and the main board, respectively.) Or would that mess up the row of cells and how things display?
|
|
inherit
Official Code Helper
65613
0
1
Oct 22, 2024 1:56:19 GMT -8
Chris
"'Oops' is the sound we make when we improve"
9,018
December 2005
horace
RedBassett's Mini-Profile
|
Post by Chris on Jan 23, 2022 1:21:05 GMT -8
The use of an outdated code using the deprecated livequery (which massively slows down your forum) in conjunction with a code meant to replace that older code would obviously not be supported and will not get any help from me. If you want am/pm instead of 24hrs format then you can change it on the settings tab when editing our profile. There are two main reasons that livequery is not recommended any more: 1. Livequery is deprecated (as of like jQuery 1.3), as is it's initial replacement, live() (as of jQuery 1.7). The on() function is pretty close to being a drop-in replacement, and has none of the drawbacks of either live or livequery. (I think the only thing on() really has trouble with is submit buttons, but live() can be used for those) 2. Livequery slows down many common js functions, reducing the responsiveness of any page it's used on. (IIRC, it wraps most of the common jQuery DOM manipulation methods with extra code) On() does not suffer from this problem since it uses event delegation, rather than listening for any DOM manipulation. A single plugin using a single instance of livequery is not likely to cause a noticeable impact on forum performance, but I'd like to help ensure that people can install as many plugins as they want without worrying overmuch about the performance of their pages. Hope that clears things up. |
|
Crystal Klink
New Member
 Wife of Wilhelm Klink, Kommandant of Stalag 13
Wife of Wilhelm Klink, Kommandant of Stalag 13
Posts: 26 
inherit
265642
0
Mar 18, 2022 11:25:54 GMT -8
Crystal Klink
Wife of Wilhelm Klink, Kommandant of Stalag 13
26
December 2021
crystalklink
|
Post by Crystal Klink on Jan 23, 2022 20:06:00 GMT -8
The use of an outdated code using the deprecated livequery (which massively slows down your forum) in conjunction with a code meant to replace that older code would obviously not be supported and will not get any help from me. If you want am/pm instead of 24hrs format then you can change it on the settings tab when editing our profile. I saw that option. When I changed it to show 24 hours, this is what I got. Guess I'll have to live with it saying "Dec 28 2021 at 13:47" instead of "Dec 28 2021 at 1347 hours". Regarding the codes being outdated, I was under the impression both of those ones were current. It's entirely possible I misunderstood something, though. I really have no clue what I'm doing.😔 Anyhow, thanks for all your help, Chris! |
|
Kami
Forum Cat
Posts: 40,199
Mini-Profile Theme: Kami's Mini-Profile
#f35f71
156500
0
Offline
Jul 24, 2021 11:48:29 GMT -8
Kami
40,199
July 2010
kamiyakaoru
Kami's Mini-Profile
|
Post by Kami on Jan 23, 2022 21:53:18 GMT -8
The use of an outdated code using the deprecated livequery (which massively slows down your forum) in conjunction with a code meant to replace that older code would obviously not be supported and will not get any help from me. If you want am/pm instead of 24hrs format then you can change it on the settings tab when editing our profile. I saw that option. When I changed it to show 24 hours, this is what I got. Guess I'll have to live with it saying "Dec 28 2021 at 13:47" instead of "Dec 28 2021 at 1347 hours". Regarding the codes being outdated, I was under the impression both of those ones were current. It's entirely possible I misunderstood something, though. I really have no clue what I'm doing.😔 Anyhow, thanks for all your help, Chris!
you can add "hours" via templates, but if you have multiple themes then you'll have to manually update every theme. if you would like that, send me a PM and i'll walk you through it (: |
|
Crystal Klink
New Member
 Wife of Wilhelm Klink, Kommandant of Stalag 13
Wife of Wilhelm Klink, Kommandant of Stalag 13
Posts: 26 
inherit
265642
0
Mar 18, 2022 11:25:54 GMT -8
Crystal Klink
Wife of Wilhelm Klink, Kommandant of Stalag 13
26
December 2021
crystalklink
|
Post by Crystal Klink on Jan 23, 2022 23:01:55 GMT -8
I saw that option. When I changed it to show 24 hours, this is what I got. Guess I'll have to live with it saying "Dec 28 2021 at 13:47" instead of "Dec 28 2021 at 1347 hours". Regarding the codes being outdated, I was under the impression both of those ones were current. It's entirely possible I misunderstood something, though. I really have no clue what I'm doing.😔 Anyhow, thanks for all your help, Chris!
you can add "hours" via templates, but if you have multiple themes then you'll have to manually update every theme. if you would like that, send me a PM and i'll walk you through it (: Just did, Kami! |
|
Kami
Forum Cat
Posts: 40,199
Mini-Profile Theme: Kami's Mini-Profile
#f35f71
156500
0
Offline
Jul 24, 2021 11:48:29 GMT -8
Kami
40,199
July 2010
kamiyakaoru
Kami's Mini-Profile
|
Post by Kami on Jan 31, 2022 10:33:25 GMT -8
Hey Chris ! I'm playing around with the updated code, and adding the indicated change from (this post) doesn't seem to force today/yesterday to change into the specific date.
Here's my updated code below (modified to always display military time ;x) but I can't figure out why today/yesterday is still showing. I assume it's because the text "today" and "yesterday" are denoted to appear in the HTML portion of the script (<span class="' + today + '">' + today + ' </span>' and <span class="yesterday">yesterday </span> respectively), but I attempted to replace that with (proboards.data('time_style') ? 'dd M yy' : 'M dd, yy'), raw_date) and it wound up breaking the code. A nudge in the right direction would be appreciated!
<script type = "text/javascript" >
/* Replace elapsed time with specific time (Last Updated: 13-August 2021 )*/
$(function() {
for (var a = 0, timeID = null; a < $.livequery.queries.length; a++) {
if ($.livequery.queries[a].selector == "abbr.time" && "function" == typeof $.livequery.queries[a].fn && $.livequery.queries[a].fn.toString().indexOf("a few seconds ago") != -1) {
timeID = $.livequery.queries[a].id;
$.livequery.stop(timeID);
break;
}
}
$('abbr.time').not('.shoutbox-post abbr.time').each(function() {
var time = $(this).addClass('modified_time').removeClass('time').removeClass('recent_time').text(""),
raw_date = new Date(parseInt(time.data("timestamp"), 10));
if (!$(this).hasClass('recent_time') && (+new Date - raw_date) < 60 * 60 * 1000 * 24 /*within 24hrs but no recent time class */ ) {
$(this).addClass('recent_time');
}
if ($(this).hasClass('recent_time') && !/yesterday/i.test($(this).text())) {
time = time.removeClass('recent_time');
var today = raw_date.getDate() == (new Date()).getDate() ? "today" : "yesterday",
user_date = ['dd M, yy'][proboards.data("time_style") || 0];
time.replaceWith(
$(this).clone(true).addClass('recent_time')
.html(
'<span class="' + today + '">' + today + ' </span>' +
'<span class="at">at</span> <span class="at-time">' +
(proboards.data('military_time') ? $.formatTime('HHmm', raw_date) : $.formatTime('HHmm', raw_date)) +
'</span>' + '<span class="hours"> hours</span>'
)
);
} else if (/yesterday/i.test($(this).text())) {
time.replaceWith(
$(this).clone(true)
.html(
'<span class="yesterday">yesterday </span><span class="at">at </span><span class="at-time">' +
$(this).text().split("at ")[1] +
'</span>'
)
)
} else {
if (time.text().indexOf(" at ") == -1)
time.text($.datepicker.formatDate((proboards.data('time_style') ? 'dd M yy' : 'M dd, yy'), raw_date) + ' at ' + $.formatTime((proboards.data('military_time') ? 'HHmm' : 'HHmm'), raw_date) + ' hours ')
time.replaceWith(function() {
for (var dt = time.text().split(" at")[0], a = dt.split(/,?\s+/), b = 0, c = $('<span></span>'); b < a.length; b++) {
if ((d = a[b].match(/^(\d+)$/))) {
if (d[1].length == 4)
c.append('<span class="year">' + a[b] + ' </span>').addClass("year_" + a[b]);
else
c.append('<span class="day">' + a[b] + ' </span>').addClass("day_" + a[b])
} else {
c.append('<span class="month">' + a[b] + ' </span>').addClass("month_" + a[b])
}
}
c.append('<span class="at">at </span>').append('<span class="at-time">' + time.text().split(" at ")[1] + '</span>')
return time.clone(true).html('').append(c)
})
}
})
$('abbr.modified_time').addClass('time');
var ac = arguments.callee
if (!ac.func) {
ac.func = function() {
$.livequery.run(timeID);
ac();
}
}
if (!ac.afterSearch) {
proboards.on("afterSearch", ac.func);
ac.afterSearch = !0;
}
})
</script>
|
|
inherit
Official Code Helper
65613
0
1
Oct 22, 2024 1:56:19 GMT -8
Chris
"'Oops' is the sound we make when we improve"
9,018
December 2005
horace
RedBassett's Mini-Profile
|
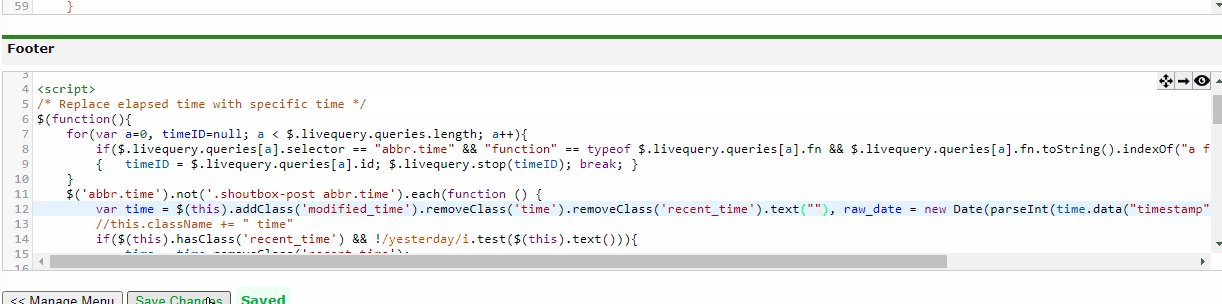
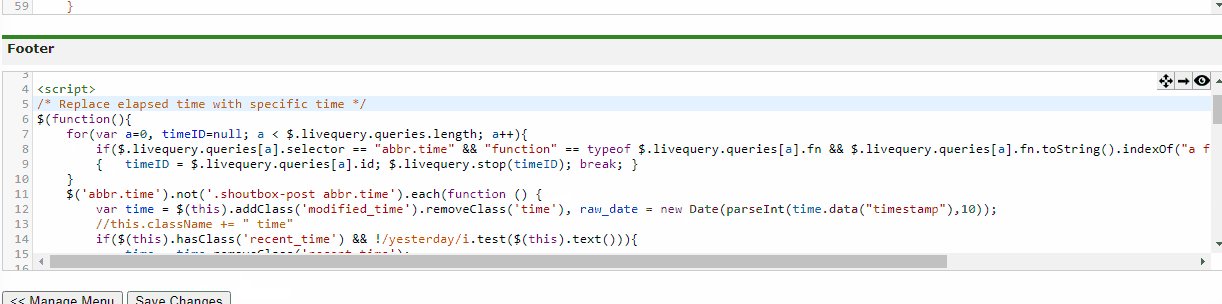
Post by Chris on Jan 31, 2022 14:49:19 GMT -8
Hey Chris ! I'm playing around with the updated code, and adding the indicated change from (this post) doesn't seem to force today/yesterday to change into the specific date.
Here's my updated code below (modified to always display military time ;x) but I can't figure out why today/yesterday is still showing. I assume it's because the text "today" and "yesterday" are denoted to appear in the HTML portion of the script (<span class="' + today + '">' + today + ' </span>' and <span class="yesterday">yesterday </span> respectively), but I attempted to replace that with (proboards.data('time_style') ? 'dd M yy' : 'M dd, yy'), raw_date) and it wound up breaking the code. A nudge in the right direction would be appreciated!
<script type = "text/javascript" >
/* Replace elapsed time with specific time (Last Updated: 13-August 2021 )*/
$(function() {
for (var a = 0, timeID = null; a < $.livequery.queries.length; a++) {
if ($.livequery.queries[
timeID = $.livequery.queries[
$.livequery.stop(timeID);
break;
}
}
$('abbr.time').not('.shoutbox-post abbr.time').each(function() {
var time = $(this).addClass('modified_time').removeClass('time').removeClass('recent_time').text(""),
raw_date = new Date(parseInt(time.data("timestamp"), 10));
if (!$(this).hasClass('recent_time') && (+new Date - raw_date) < 60 * 60 * 1000 * 24 /*within 24hrs but no recent time class */ ) {
$(this).addClass('recent_time');
}
if ($(this).hasClass('recent_time') && !/yesterday/i.test($(this).text())) {
time = time.removeClass('recent_time');
var today = raw_date.getDate() == (new Date()).getDate() ? "today" : "yesterday",
user_date = ['dd M, yy'][proboards.data("time_style") || 0];
time.replaceWith(
$(this).clone(true).addClass('recent_time')
.html(
'<span class="' + today + '">' + today + ' </span>' +
'<span class="at">at</span> <span class="at-time">' +
(proboards.data('military_time') ? $.formatTime('HHmm', raw_date) : $.formatTime('HHmm', raw_date)) +
'</span>' + '<span class="hours"> hours</span>'
)
);
} else if (/yesterday/i.test($(this).text())) {
time.replaceWith(
$(this).clone(true)
.html(
'<span class="yesterday">yesterday </span><span class="at">at </span><span class="at-time">' +
$(this).text().split("at ")[1] +
'</span>'
)
)
} else {
if (time.text().indexOf(" at ") == -1)
time.text($.datepicker.formatDate((proboards.data('time_style') ? 'dd M yy' : 'M dd, yy'), raw_date) + ' at ' + $.formatTime((proboards.data('military_time') ? 'HHmm' : 'HHmm'), raw_date) + ' hours ')
time.replaceWith(function() {
for (var dt = time.text().split(" at")[0], a = dt.split(/,?\s+/), b = 0, c = $('<span></span>'); b < a.length; b++) {
if ((d = a[
if (d[1].length == 4)
c.append('<span class="year">' + a[
else
c.append('<span class="day">' + a[
} else {
c.append('<span class="month">' + a[
}
}
c.append('<span class="at">at </span>').append('<span class="at-time">' + time.text().split(" at ")[1] + '</span>')
return time.clone(true).html('').append(c)
})
}
})
$('abbr.modified_time').addClass('time');
var ac = arguments.callee
if (!ac.func) {
ac.func = function() {
$.livequery.run(timeID);
ac();
}
}
if (!ac.afterSearch) {
proboards.on("afterSearch", ac.func);
ac.afterSearch = !0;
}
})
</script> Legend: purple: Coding added on August 13 2021 to counteract...
Edit:It appears Proboard no longer includes the recent_time class in the HTML on the initial page load (or XHR load) but instead uses the code responsible for formatting the datetime to add that class. This script delays that code in order to mow the grass but that means the class it was using to identify recent dates is no longer there. A quick fix is to calculate dates within 24hrs and add the class prior to processing
The old solution I gave above of removing the recent_time class and emptying the abbr would of course not work if it is simply being added back by the updated added on August 13, 2021
yellow: Section of code that process today dates
blue: Section of code that process yesterday dates
Removing the last patch by itself would not fully work (will for today but not yesterday) but removing the entire code blocks that govern today and yesterday (since it is not wanted) would reduce code footprint in addition to accomplishing the task. Also dropping it into a plugin would make it cacheable and easily configurable  . <script> /* Replace elapsed time with specific time */
$(function(){
for(var a=0, timeID=null; a < $.livequery.queries.length; a++){
if($.livequery.queries[a].selector == "abbr.time" && "function" == typeof $.livequery.queries[a].fn && $.livequery.queries[a].fn.toString().indexOf("a few seconds ago") != -1)
{ timeID = $.livequery.queries[a].id; $.livequery.stop(timeID); break; }
}
$('abbr.time').not('.shoutbox-post abbr.time').each(function () {
var time = $(this).addClass('modified_time').removeClass('time'), raw_date = new Date(parseInt(time.data("timestamp"),10));
if(time.text().indexOf(" at ")== -1)
time.text($.datepicker.formatDate((proboards.data('time_style') ? 'd M yy' : 'M d, yy'), raw_date) + ' at ' + $.formatTime((proboards.data('military_time') ? 'HH:mm' : 'h:mmp'), raw_date))
time.replaceWith(function(){
for(var dt = time.text().split(" at")[0], a = dt.split(/,?\s+/), b=0, c = $('<span></span>'); b<a.length; b++){
if((d = a[b].match(/^(\d+)$/))){
if(d[1].length == 4)
c.append('<span class="year">'+a[b]+' </span>').addClass("year_"+a[b]);
else
c.append('<span class="day">'+a[b]+' </span>').addClass("day_"+a[b])
}else{
c.append('<span class="month">'+a[b]+' </span>').addClass("month_"+a[b])
}
}
c.append('<span class="at">at </span>').append('<span class="at-time">' + time.text().split(" at ")[1] + '</span>')
return time.clone(true).html('').append(c)
})
})
$('abbr.modified_time').addClass('time');
var ac = arguments.callee
if(!ac.func){ ac.func = function(){$.livequery.run(timeID); ac();} }
if($.inArray(ac.func, proboards.events.afterSearch) == -1){ proboards.on("afterSearch", ac.func); }
})</script> |
|
Kami
Forum Cat
Posts: 40,199
Mini-Profile Theme: Kami's Mini-Profile
#f35f71
156500
0
Offline
Jul 24, 2021 11:48:29 GMT -8
Kami
40,199
July 2010
kamiyakaoru
Kami's Mini-Profile
|
Post by Kami on Jan 31, 2022 15:07:51 GMT -8
Chris Sorry, I must have missed the updated commentary on that going defunct ;_; my apologies. Thank you for the info! |
|
inherit
Official Code Helper
65613
0
1
Oct 22, 2024 1:56:19 GMT -8
Chris
"'Oops' is the sound we make when we improve"
9,018
December 2005
horace
RedBassett's Mini-Profile
|
Post by Chris on Jan 31, 2022 15:22:15 GMT -8
Chris Sorry, I must have missed the updated commentary on that going defunct ;_; my apologies. Thank you for the info! No, that was my mistake, not yours |
|











 .
.