inherit
194230
0
Nov 21, 2015 5:56:42 GMT -8
Alan Vende
4,215
May 2013
l1o2u3i4s5
|
Post by Alan Vende on Oct 25, 2015 16:07:20 GMT -8
A last few questions: 1. If I want to target the online status and it's in the info div, I'd do this, right? .mini-profile.admin-mp .online {
CSS here.
}2. I put the <br> tags inside of the divs like you suggested and now I get this because I had to move around the <br> tags for the .msg-staff and msg-MPro-PM divs. Now it shows me this:  I attempted re-arranging the remaining <br> tags, but there's really no way to get the Staff Member and Send PM boxes closer besides removing all of the <br> tags and starting over, is there? Not that I know of, but wasn't sure if you knew of any? |
|
#eb7100
33409
0
1
Nov 24, 2024 4:27:37 GMT -8
Brian
48,130
November 2004
smashmaster3
|
Post by Brian on Oct 25, 2015 16:12:46 GMT -8
If the element that contains your online info has online as its class then yes. Try different things if something doesn't immediately work.
Use margin CSS for spacing out styled <div> elements rather than <br /> tags. Line breaks are better used to space out text.
|
|
inherit
194230
0
Nov 21, 2015 5:56:42 GMT -8
Alan Vende
4,215
May 2013
l1o2u3i4s5
|
Post by Alan Vende on Oct 25, 2015 16:18:29 GMT -8
If the element that contains your online info has online as its class then yes. Try different things if something doesn't immediately work. Use margin CSS for spacing out styled <div> elements rather than <br /> tags. Line breaks are better used to space out text. I was trying to remember what you said about doing the .mini-profile.admin-mp.info .online {} and I tried it with and without the info and the background image isn't showing. That's why I asked. I tried it both ways and increased the width. Never thought of that. I don't use the margin much. Thanks so much! |
|
Former Member
inherit
guest@proboards.com
221930
0
Nov 28, 2024 9:23:16 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Oct 25, 2015 23:46:40 GMT -8
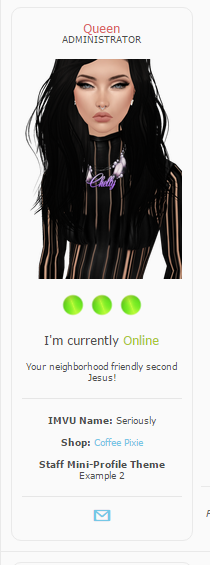
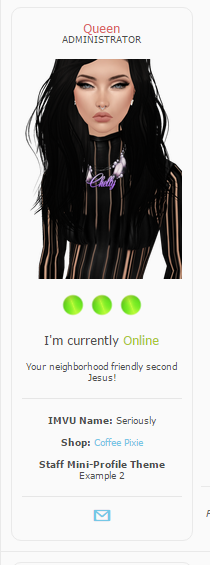
Hiya, Brian! This isn't working for me. The coding in the mini-profile I have set up now isn't default, but it still has the prerequisites listed in the help box, so I'm not sure what I'm doing wrong. When I select it from the settings, it just shows up on my normal mini profile as a custom field.  I added the coding you provided to my mini-profile template, after the last closing </div>. I created the custom profile Staff Mini-Profile Theme. (I'm only doing this for staff members.) Here is my mini profile coding: <div class="$[miniprofile_class]">
<center>
$[user]
<div style="text-transform: uppercase; font-size: 9px;">
{if $[user.is_member]}
{if $[user.is_banned]}
(Banned User)
{elseif $[user.is_deleted]}
(Deleted User)
{else}
{if $[user.group]}
$[user.group.name]<br>
{if $[user.custom_title]}$[user.custom_title]<br />
{else}
{/if}
{/if}
{/if}
{else}
(Annonymous)
{/if}
</div>
</center>
<br />
<div class="profilemini">
<div class="minicontent">
<span style="font-size: 10px;">
{if $[user.is_member]}
{if $[user.is_banned]}
<center>I was banned!</center>
{elseif $[user.is_deleted]}
<center>I was deleted!</center>
{else}
{if $[user.birthday]}<br />Birthday: <span style="float: right;">$[user.birthday.month_short_name]$[user.birthday.year]</span>{/if}
{if $[user.location]}<br />Location: <span style="float: right;">$[user.location]</span>{/if}<br />
Posts: <span style="float: right;">$[user.posts]</span><br />
Influence: <span style="float: right;">$[user.likes]</span><br />
{/if}
{else}
<center>I'm just visiting!</center>
{/if}
</span>
</div>
</div>
<div class="avatar">$[user.avatar]</div><br />
<center>
{if $[user.warning.level]}{/if}{if $[user.warning.level] == "3"}<img src="http://i.imgur.com/5HMcolT.png">
{elseif $[user.warning.level] == "2"}<img src="http://i.imgur.com/nOoYxiO.png">
{elseif $[user.warning.level] == "1"}<img src="http://i.imgur.com/kXBFGAV.png">
{elseif $[user.warning.level] == "0"}<img src="http://i.imgur.com/78RWxdH.png">{/if}<br />
{if $[user.is_online]}<br />I'm currently <font style="color:#adc92f; weight: bold;">Online</font>{else}<br />I'm currently <i>Offline</i>{/if}<br /><br />
{if $[user.personal_text.message]}
$[user.personal_text]</center>
{/if}
{if $[user.is_member]}
<div class="info">
<center> {if $[user.mini_custom_field.name] == "My Gender"}<br />Gender: <font style="color:#f2d200; weight: bold;">$[user.mini_custom_field.value]</font>{/if}
{if $[user.mini_custom_field]}<br /><hr>{foreach $[user.mini_custom_field]}
<br /><span class="$[user.mini_custom_field.content_class];"><strong><font style="font-size: 105%;">$[user.mini_custom_field.name]</font></strong> $[user.mini_custom_field.value]</span><br/>
{/foreach}</center><br>
<hr>
<center><b><font size="4">{if $[current_user.is_member]}<a href="$[user.pm_href]" alt="PM $[user.name]">?</a>{/if}</font></center>
</div>
{/if}
</div>
<!-- Custom Mini-Profile Plugin Data -->
<div class="mp-info-holder" style="display: none;">
<div class="mp-info user">$[user]</div>
<div class="mp-info age">$[user.age]</div>
<div class="mp-info avatar">$[user.avatar]</div>
<div class="mp-info badges">{if $[user.badges_miniprofile]}<div class="$[user.badges_miniprofile_container_class]">{foreach $[user.badges_miniprofile]}$[user.badges_miniprofile.icon]{/foreach}</div>{/if}</div>
<div class="mp-info birthday">$[user.birthday]</div>
<div class="mp-info color">$[user.color]</div>
<div class="mp-info custom_title">$[user.custom_title]</div>
<div class="mp-info email">$[user.email]</div>
<div class="mp-info gender">
<div class="mp-info image">$[user.gender.image]</div>
<div class="mp-info text">$[user.gender.text]</div>
</div>
<div class="mp-info group">
<div class="mp-info name">$[user.group.name]</div>
<div class="mp-info stars">$[user.group.stars]</div>
</div>
<div class="mp-info id">$[user.id]</div>
<div class="mp-info instant_messenger">{foreach $[user.instant_messenger]}<div class="mp-info $[user.instant_messenger.name]">$[user.instant_messenger.value]</div>{/foreach}</div>
<div class="mp-info invisible">$[user.invisible]</div>
<div class="mp-info ip">$[user.ip]</div>
<div class="mp-info is_online">{if $[user.is_online]}Member is Online{/if}</div>
<div class="mp-info is_staff">{if $[user.is_staff]}$[user.is_staff]{/if}</div>
<div class="mp-info last_online">$[user.last_online]</div>
<div class="mp-info likes">$[user.likes]</div>
<div class="mp-info location">$[user.location]</div>
<div class="mp-info name">$[user.name]</div>
<div class="mp-info personal_text">{if $[user.personal_text.message]}$[user.personal_text]{/if}</div>
<div class="mp-info posts">$[user.posts]</div>
<div class="mp-info rank">
<div class="mp-info name">$[user.rank.name]</div>
<div class="mp-info stars">$[user.rank.stars]</div>
</div>
<div class="mp-info registered_on">$[user.registered_on]</div>
<div class="mp-info registered_on_short">$[user.registered_on_short]</div>
<div class="mp-info social_network">{foreach $[user.social_network]}<div>$[user.social_network]</div>{/foreach}</div>
<div class="mp-info username">$[user.username]</div>
<div class="mp-info warning">
<div class="mp-info bar">$[user.warning.bar]</div>
<div class="mp-info level">$[user.warning.level]</div>
</div>
{foreach $[user.mini_custom_field]}
<div class="mp-info $[user.mini_custom_field.content_class]">$[user.mini_custom_field.value]</div>
{/foreach}
</div> |
|
#eb7100
33409
0
1
Nov 24, 2024 4:27:37 GMT -8
Brian
48,130
November 2004
smashmaster3
|
Post by Brian on Oct 26, 2015 8:34:43 GMT -8
Hiya, Brian! This isn't working for me. The coding in the mini-profile I have set up now isn't default, but it still has the prerequisites listed in the help box, so I'm not sure what I'm doing wrong. When I select it from the settings, it just shows up on my normal mini profile as a custom field. Based on what I'm seeing there's two things currently wrong. - You're missing a closing </b> tag on the line with your PM envelope link, so it's possible the mini-profile isn't closing correctly before the plugin data holder - Your custom field loop does not contain the exact HTML that's shown in the plugin's help window |
|
Former Member
inherit
guest@proboards.com
221930
0
Nov 28, 2024 9:23:16 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Oct 26, 2015 12:53:15 GMT -8
Alright, let me go back in and fix those things.
Edit: Alright so I added the closing <b> and played with the custom coding a bit. (I didn't want to lose the styling) and it turns out if I add back the : after the custom field name, it works. Crazy how a colon can cause a big issue, haha!
Thanks for pointing out the obvious to me. I've been up for 30 hours straight just doing various things on the test forum and such, so I feel like I've been in here a lot the past day or two asking dumb questions.
|
|
Former Member
inherit
guest@proboards.com
165779
0
Nov 28, 2024 9:23:16 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Oct 26, 2015 16:11:56 GMT -8
Hello BrianI have the plugin working here > excelmaster.proboards.com/thread/7/inserting-excel-content-postsI have renamed the class for the custom title too > <div class="custom">$[user.custom_title]</div> And in my CSS i have added this /*Custom Title*/ .mini-profile.staff-mp .custom{ font-weight: bold; color: #ffffff; text-align: center; } The bold and center seem to work fine but the color hasnt been applied. Do you know what ive done wrong ?  Cheers Dave |
|
#eb7100
33409
0
1
Nov 24, 2024 4:27:37 GMT -8
Brian
48,130
November 2004
smashmaster3
|
Post by Brian on Oct 26, 2015 16:24:35 GMT -8
Dave B: You have font BBCode tags in your custom title that are overriding the color. Removing those will make your preferred color show instead. Alternatively you can include the font tag in your selector.
|
|
Former Member
inherit
guest@proboards.com
165779
0
Nov 28, 2024 9:23:16 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Oct 26, 2015 16:26:58 GMT -8
Dave B: You have font BBCode tags in your custom title that are overriding the color. Removing those will make your preferred color show instead. Alternatively you can include the font tag in your selector. It just had to be something simple i had overlooked. Cheers BrianDave |
|
Former Member
inherit
guest@proboards.com
165779
0
Nov 28, 2024 9:23:16 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Oct 27, 2015 12:34:06 GMT -8
Sorry BrianAnother question regarding this ... Im currently using <div class="hr"></div> to insert a break line seperating different sections of the MP. 1 of these seperates the Custom Title and another seperates the Personal Text How would i make these 2 lines only to appear hidden if the above fields are blank and not in use .. As currently i have 2 of the lines together in 2 places. Also is it possible for members to choose their own background images?  Cheers Dave |
|
#eb7100
33409
0
1
Nov 24, 2024 4:27:37 GMT -8
Brian
48,130
November 2004
smashmaster3
|
Post by Brian on Oct 27, 2015 13:17:42 GMT -8
Dave B: The easiest way to do so is to contain your custom title and your personal text inside of a div with a class, then hide those with if statements in your Javascript component if the fields aren't populated. If you include your lines inside of those div elements they'll be hidden alongside them. HTML: Javascript:
|
|
inherit
224902
0
Feb 15, 2017 12:50:39 GMT -8
Matt
2,940
September 2015
mattyboo1
|
Post by Matt on Oct 27, 2015 13:49:37 GMT -8
Hello, I want to build a mini-profile for myself but I honestly know nothing about coding, could I have some tips on getting started please?
|
|
Former Member
inherit
guest@proboards.com
165779
0
Nov 28, 2024 9:23:16 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Oct 27, 2015 13:54:33 GMT -8
Dave B: The easiest way to do so is to contain your custom title and your personal text inside of a div with a class, then hide those with if statements in your Javascript component if the fields aren't populated. If you include your lines inside of those div elements they'll be hidden alongside them. HTML: Javascript: Thanks Brian That worked perfectly .. I know its nothing to do with the plugin functionality and more towards the design of the MP but if you know a way i can make it so that users can select a background image of their own chosing with the MP's i have setup that would be amazing  Cheers Dave |
|
#eb7100
33409
0
1
Nov 24, 2024 4:27:37 GMT -8
Brian
48,130
November 2004
smashmaster3
|
Post by Brian on Oct 27, 2015 14:13:24 GMT -8
Hello, I want to build a mini-profile for myself but I honestly know nothing about coding, could I have some tips on getting started please? is your friend. It contains every HTML tag, CSS property, and Javascript method available in modern browsers as well as learning sections for all three languages. Don't be afraid to experiment and break things while learning. I know its nothing to do with the plugin functionality and more towards the design of the MP but if you know a way i can make it so that users can select a background image of their own chosing with the MP's i have setup that would be amazing  Cheers Dave If you create a custom field to contain their background image URL you can use that in Javascript to apply a background. Simple Javascript component example using a custom field named Mini-Profile Background: |
|
inherit
224902
0
Feb 15, 2017 12:50:39 GMT -8
Matt
2,940
September 2015
mattyboo1
|
Post by Matt on Oct 27, 2015 14:19:36 GMT -8
Hello, I want to build a mini-profile for myself but I honestly know nothing about coding, could I have some tips on getting started please? is your friend. It contains every HTML tag, CSS property, and Javascript method available in modern browsers as well as learning sections for all three languages. Don't be afraid to experiment and break things while learning. I know its nothing to do with the plugin functionality and more towards the design of the MP but if you know a way i can make it so that users can select a background image of their own chosing with the MP's i have setup that would be amazing  Cheers Dave If you create a custom field to contain their background image URL you can use that in Javascript to apply a background. Simple Javascript component example using a custom field named Mini-Profile Background: Thanks Brianwhat I want to do is make a checkmark similar to the one you have on your name explaining you are a proboards admin, but on my site I would like to make it so I can input my own text in there about my staff members. EDIT: Lol I just noticed you no longer have the checkmark near your name, but you must know what i'm talking about from before. |
|