Former Member
inherit
guest@proboards.com
221930
0
Nov 29, 2024 6:13:44 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Sept 14, 2016 17:00:41 GMT -8
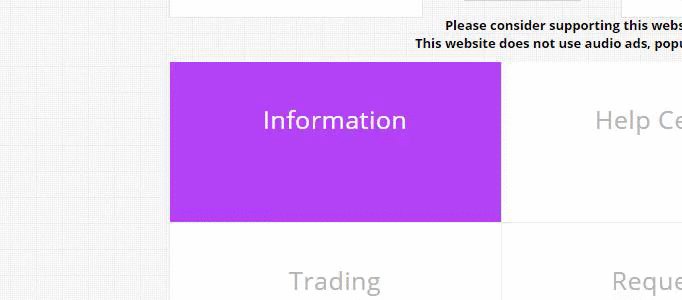
I've been working on a custom theme for my forums, and I've run into an issue that I can't overcome without some help. I wanted the boards and sub-boards set up differently than the traditional way. I hid the default category headers and made the board names their own categories. Clicking these will bring you to a list of sub-boards set up the same way, and clicking on one of those will bring you to the corresponding thread lists. I'm having issues getting them centered. ( Click) As you can see, they're floating to the left. I used this code to get me started: support.proboards.com/post/5372126/threadTumbleweed helped me fix the centering issue, so now I just need help getting 3 boards side by side instead of just two.
Board List Template:<table role="grid" width="100%">
<tbody>
{foreach $[board]}
{if !$[board.is_redirect]}
{if $[board.odd] == 1}<tr>{/if}
{if $[board.lastIndex] == $[board.index]}<td valign="top" colspan="3" id="$[board.content_id]" class="$[board.content_class] boardtd">{else}
<td width="50%" id="$[board.content_id]" class="$[board.content_class] boardtd" valign="top">{/if}
<div style"text-align:center;"><div class="board-name">$[board]</div></div>
<div class="clear"></div>
</td>{if $[board.odd] == 1}{if $[board.lastIndex] != $[board.index]}{/if}{/if}
{if $[board.even] == 1}</tr>{/if}
{else}
<tr id="$[board.content_id]" class="$[board.content_class]">
<td class="main clickable redirect last" colspan="4">
<div style"text-align:center;"><div class="board-name1">$[board]</div></div><br />
<p class="description">$[board.description]</p>
</td>
</tr>
{/if}
{/foreach}
{if !$[board]}
<tr class="last"><td class="last center" colspan="5">No boards were found.</td></tr>
{/if}
</tbody>
</table>CSS.board-name a{
background-color:#fff;
font-size:25px;
font-style:none;
font-weight:normal;
letter-spacing:.5px;
padding: 50px;
text-align: center;
text-decoration: none;
display: inline-block;
width:200px;
height:80px;
border:1px solid #e5e5e5;
}
.board-name a:hover{
color:#fff;
background-color:#b443f7;
border:0;
}
|
|
inherit
I need a new CT, thinking.... [insert Jeopardy theme song here]
110769
0
Aug 21, 2021 0:07:21 GMT -8
Tumbleweed
20,825
September 2007
tumbleweed
|
Post by Tumbleweed on Sept 14, 2016 18:46:00 GMT -8
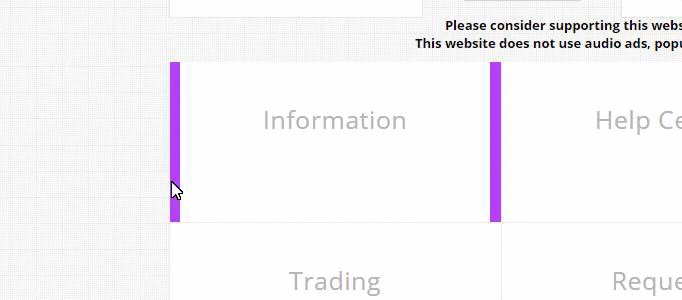
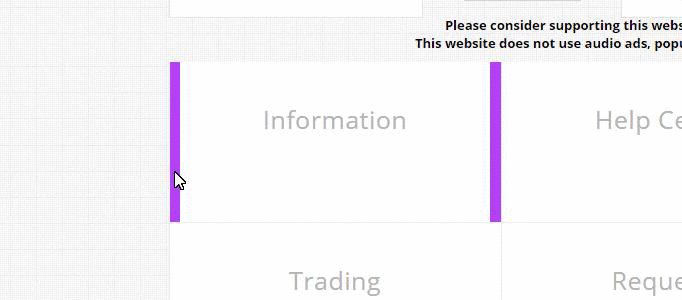
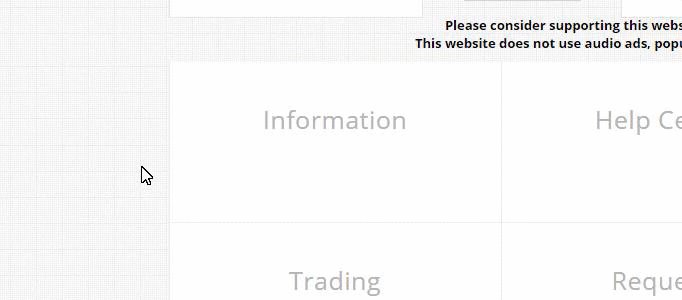
@seriously , Centered like this? putteraround.boards.net/ (Ignore the red border, needed to see where things were) If so, I just added a div around the board: <div style="text-align:center;"><div class="board-name">$[board]</div></div> Also remove the width in that td tag: <td width="500px" id="$[board.content_id]" That will also make the 2% gap between them show: (<td width="2%">) |
|
Former Member
inherit
guest@proboards.com
221930
0
Nov 29, 2024 6:13:44 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Sept 14, 2016 19:05:32 GMT -8
Hey Tumbleweed! This is what I'm seeing when I view your link:  I'm gonna go ahead and try what you suggested anyway in case you were playing around and it messed up. |
|
inherit
I need a new CT, thinking.... [insert Jeopardy theme song here]
110769
0
Aug 21, 2021 0:07:21 GMT -8
Tumbleweed
20,825
September 2007
tumbleweed
|
Post by Tumbleweed on Sept 14, 2016 19:17:36 GMT -8
Hey Tumbleweed ! This is what I'm seeing when I view your link:  I'm gonna go ahead and try what you suggested anyway in case you were playing around and it messed up. Oh sorry, that actually works on Chrome but just checked in FF and it doesn't work so many some other browsers as well. I'll fiddle with it some more. |
|
Former Member
inherit
guest@proboards.com
221930
0
Nov 29, 2024 6:13:44 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Sept 14, 2016 19:21:01 GMT -8
I got it to work! Thanks!!
I'm using Chrome btw.
|
|
inherit
I need a new CT, thinking.... [insert Jeopardy theme song here]
110769
0
Aug 21, 2021 0:07:21 GMT -8
Tumbleweed
20,825
September 2007
tumbleweed
|
Post by Tumbleweed on Sept 14, 2016 19:26:57 GMT -8
Can you check it now. I made more boards viewable to guests: putteraround.boards.net/ It works on FF, going to check IE and Edge now. In the 500px width I instead made that 49%: <td style="width:49%;"...... |
|
inherit
I need a new CT, thinking.... [insert Jeopardy theme song here]
110769
0
Aug 21, 2021 0:07:21 GMT -8
Tumbleweed
20,825
September 2007
tumbleweed
|
Post by Tumbleweed on Sept 14, 2016 19:30:18 GMT -8
We are crossing posts. Glad you got it to work. What did you do to make it work. Just curious.
BTW, I think maybe I put that 500px back in when you were checking on Chrome as I wanted to be sure that was messing it up and it was so I took it back out again.
|
|
Former Member
inherit
guest@proboards.com
221930
0
Nov 29, 2024 6:13:44 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Sept 14, 2016 19:40:43 GMT -8
TumbleweedWhen I removed the 500px, all of the boards stacked on-top of eachother, so I adjusted it to a percentage, which is what you did as well, and it popped everything back into place. Mine is set to 50%. I tried the 49% and for some reason a few of them popped out of place by a few pixels, but everything looks fine for me at 50% if you wanted to have a look-see yourself and let me know if it looks the same for you? hbadtestforum.freeforums.net/
|
|
inherit
I need a new CT, thinking.... [insert Jeopardy theme song here]
110769
0
Aug 21, 2021 0:07:21 GMT -8
Tumbleweed
20,825
September 2007
tumbleweed
|
Post by Tumbleweed on Sept 14, 2016 19:52:02 GMT -8
Tumbleweed When I removed the 500px, all of the boards stacked on-top of eachother, so I adjusted it to a percentage, which is what you did as well, and it popped everything back into place. Mine is set to 50%. I tried the 49% and for some reason a few of them popped out of place by a few pixels, but everything looks fine for me at 50% if you wanted to have a look-see yourself and let me know if it looks the same for you? hbadtestforum.freeforums.net/ Yep, the 50% looks good on your site in Chrome, FF, Edge and IE as well as the 49% on my test site. I only tried 49% to account for padding and such and was thinking of that 3% in that other td tag so it really should of been 47% but on your site, that isn't part of the "look" so you are good to go, correct? |
|
Former Member
inherit
guest@proboards.com
221930
0
Nov 29, 2024 6:13:44 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Sept 14, 2016 20:07:39 GMT -8
Yep! Thanks again for your help.  Edit: TumbleweedOn second thought. There is one more thing I need help with. Is there a way that I could get 3 boards sitting side-by-side instead of 2? |
|
inherit
I need a new CT, thinking.... [insert Jeopardy theme song here]
110769
0
Aug 21, 2021 0:07:21 GMT -8
Tumbleweed
20,825
September 2007
tumbleweed
|
Post by Tumbleweed on Sept 15, 2016 10:52:54 GMT -8
Yep! Thanks again for your help.  Edit: Tumbleweed On second thought. There is one more thing I need help with. Is there a way that I could get 3 boards sitting side-by-side instead of 2? I attempted this way back when V5 first came out but I ran into issues and I think just gave up or got side tracked. I found where I had that template and tossed it on the test site posted in this thread and from what I can see, certain boards refuse to show up in some categories so I'm not sure what the issue is and not sure if I have time to try to figure it out. Take look: putteraround.boards.net/ Notice the first board is only showing one board. There should be three and if I add a board it only shows the last board. However, in the next category it is just fine. So I'm not sure where my issue is but if I have time, I'll try to work on it some more. Sorry, someone more savvy with if statement could probably look at your template and tell you exactly what to do. You are welcome to keep bumping every 24 hours so maybe someone else will jump in. |
|
Former Member
inherit
guest@proboards.com
221930
0
Nov 29, 2024 6:13:44 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Sept 15, 2016 15:08:29 GMT -8
Would you mind sending the code you have and letting me play around and see if I can get something to work out of it? Tumbleweed |
|
inherit
I need a new CT, thinking.... [insert Jeopardy theme song here]
110769
0
Aug 21, 2021 0:07:21 GMT -8
Tumbleweed
20,825
September 2007
tumbleweed
|
Post by Tumbleweed on Sept 16, 2016 8:46:25 GMT -8
Would you mind sending the code you have and letting me play around and see if I can get something to work out of it? Tumbleweed Actually, I found time to figure it out. Started from scratch but using my original template as guideline, which is probably what you would have done. putteraround.boards.net/The only issue I have is a couple of the lone boards in a row or two boards in a row are not centering yet one lone board in a row is. Not sure why that is but I'll give you the code and maybe between the two of us we can figure that out when we have time to work on it. But all the boards are showing now. Here is the css: (This is your css you posted and additional css)
/*three boards side by side*/
.boards table.list { float: left; width: 33%; table-layout: fixed; }
.boards table.list .board > td { height: 100px; border:none; }
.boards table.list .main { width: auto; }
.boards table.list.first.last { width: 100%; }
.boards table.list { float: left; width: 33%; }
/*.boards table.list.odd.last { float: none; width: 100%; }*/
.ie7 .boards table.list { width: 33%; }
.boards .main { width: 100%; text-align: @board_align_main; }
.boards .threads { width: 100%; text-align: @board_align_threads; white-space: nowrap; }
.boards .posts { width: 100%; text-align: @board_align_posts; white-space: nowrap; }
.boards .latest { width: 100%%; text-align: left!important; margin-top:20px;}
.link {font-size:14px!important;position:relative;top:-8px;left:8px;
}
.board-name a{
background-color:#fff;
font-size:25px;
font-style:none;
font-weight:normal;
letter-spacing:.5px;
padding: 30px;
text-align: center;
text-decoration: none;
display: inline-block;
width:200px;
height:80px;
border:1px solid #e5e5e5;
}
.board-name a:hover{
color:#fff;
background-color:#b443f7;
border:0;
}
Here is the "Board List" template:
{foreach $[board]}
<table class="list{if $[board.odd]} odd{/if}{if $[board.even]} even{/if}{if $[board.index] == 3} first{/if}{if $[board.index] == $[board.lastIndex]} last{/if}" role="grid">
<tbody>
{if !$[board.is_redirect]}
<tr>
<td width="33%" id="$[board.content_id]" class="$[board.content_class] boardtd" valign="top">
<div style="text-align:center;"><div class="board-name">$[board]</div></div>
</td>
</tr>
{else}
<tr id="$[board.content_id]" class="$[board.content_class]">
<td class="icon">$[board.icon]</td>
<td class="main clickable redirect last" colspan="4">
<span class="link">$[board]</span><br />
<p class="description">$[board.description]</p>
</td>
</tr>
{/if}
{if !$[board]}
<tr class="last"><td class="last center" colspan="5">No boards were found.</td></tr>
{/if}
</tbody>
</table>
{/foreach}
|
|
Former Member
inherit
guest@proboards.com
221930
0
Nov 29, 2024 6:13:44 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Sept 22, 2016 15:27:23 GMT -8
Sorry for the late response.
I recently started as a full-time nanny for a family, so my days get pretty full, lol.
I'll try this now and see what we can figure out!
|
|
Former Member
inherit
guest@proboards.com
221930
0
Nov 29, 2024 6:13:44 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Sept 22, 2016 16:29:53 GMT -8
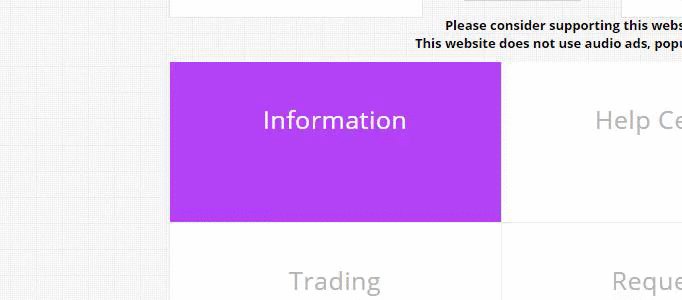
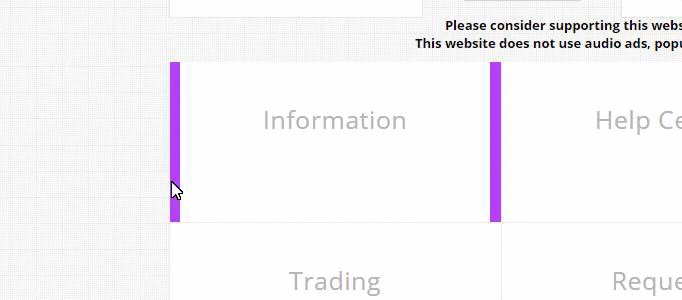
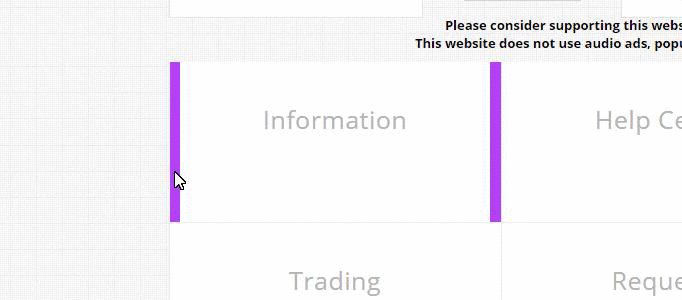
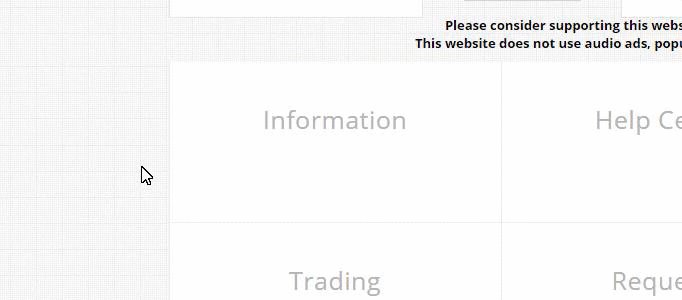
TumbleweedAlright, so after playing with it, I ended up with this: hbadtestforum.freeforums.net/I got it to stop 'shaking' or even moving categories around when you hovered over certain ones, and it seemed like there was a little repeating in the CSS that I removed as well. I didn't change anything in the board list template. I also changed 33% width to a pixel amount, because it wouldn't stretch to the full width of the board for some reason without it being an exact #. I also had to go into a different part of the CSS and remove some weird padding on the top and bottom of each one, but now there is padding on the left and right of each board link that I can't figure out how to remove.  /*three boards side by side*/
.boards table.list { float: left; width: 332px; table-layout: fixed; }
.boards table.list .board > td { height: 80px; border:none; }
.boards table.list .main { width: auto; }
.boards table.list.first.last { width: 100%; }
/*.boards table.list.odd.last { float: none; width: 100%; }*/
.ie7 .boards table.list { width: 332px; }
.boards .main { width: 100%; text-align: @board_align_main; }
.boards .threads { width: 100%; text-align: none; white-space: nowrap; }
.boards .posts { width: 100%; text-align: none; white-space: nowrap; }
.boards .latest { width: 100%%; text-align: left!important; margin-top:20px;}
.board-name a{
background-color:#fff;
font-size:25px;
font-style:none;
font-weight:normal;
letter-spacing:.5px;
padding: 40px;
text-align: center;
text-decoration: none;
display: inline-block;
width:230px;
height:80px;
border:none;
}
.board-name a:hover{
color:#fff;
background-color:#b443f7;
border:0;
}
|
|