Former Member
inherit
guest@proboards.com
221930
0
Nov 27, 2024 2:53:08 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Feb 18, 2017 14:37:07 GMT -8
Hi, I use this code in my global header to remove the option for users to upload images from their computer. <script type="text/javascript">
$(document).ready(function(){
if(pb.data('route').name.match(/edit_user/)){
$('.edit-user label').each(function(){
if($(this).text() == "fileupload") {
$(this).hide();
$(this).next().hide();
$(this).next().next().hide();
$(this).next().next().next().hide();
}});}});
</script>
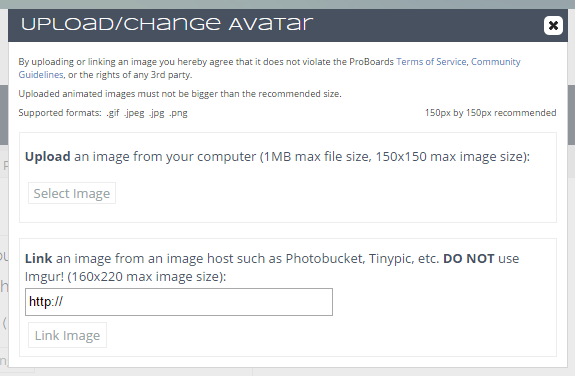
I do this because our custom default image size is 160x220p and uploading an image directly will resize it down to proboards default. I added the code after Proboards made the change to where the edit profile tabs no longer load on a separate page when you click each of them and it's worked perfectly up until about 2 days ago when I noticed new members had unusually small avatar images. I checked the edit avatar tab and see that the fileupload section is now showing again and don't know why or how to remedy this.  |
|
inherit
2671
0
May 14, 2013 14:40:03 GMT -8
Peter
🐺
10,615
February 2002
peter3
|
Post by Peter on Feb 18, 2017 15:49:51 GMT -8
I am guessing your if condition is failing.
I think a nicer way to handle this would be to null out the inline event and display a message to the user.
$(".form_user_edit_avatar").find("a[onclick^=edit_image_avatar]").prop("onclick", null).on("click", function(){
pb.window.alert("Uploading an avatar is disabled on this forum.");
});
|
|
Former Member
inherit
guest@proboards.com
221930
0
Nov 27, 2024 2:53:08 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Feb 21, 2017 12:37:38 GMT -8
Hey Peter , I switched the above code with yours and it doesn't seem to have changed anything. :/ If it'll help, I'll post everything I have in my global header. All of the other scripts within are still working. <script type="text/javascript">
$(document).ready(function(){
if(pb.data('route').name.match(/edit_user/)){
$('.edit-user label').each(function(){
if($(this).text() == "Display Name") {
$(this).hide();
$(this).next().hide();
$(this).next().next().hide();
$(this).next().next().next().hide();
}});}});
$(document).ready(function(){
if(pb.data('route').name.match(/edit_user/)){
$('.edit-user label').each(function(){
if($(this).text() == "Gender") {
$(this).hide();
$(this).next().hide();
$(this).next().next().hide();
$(this).next().next().next().hide();
}});}});
$(document).ready(function(){
if(pb.data('route').name.match(/edit_user/)){
$('.edit-user label').each(function(){
if($(this).text() == "Website Name") {
$(this).hide();
$(this).next().hide();
$(this).next().next().hide();
$(this).next().next().next().hide();
}});}});
$(document).ready(function(){
if(pb.data('route').name.match(/edit_user/)){
$('.edit-user label').each(function(){
if($(this).text() == "Website URL") {
$(this).hide();
$(this).next().hide();
$(this).next().next().hide();
$(this).next().next().next().hide();
}});}});
$(document).ready(function(){
if(pb.data('route').name.match(/edit_user/)){
$('.edit-user label').each(function(){
if($(this).text() == "Personal Notes") {
$(this).hide();
$(this).next().hide();
$(this).next().next().hide();
$(this).next().next().next().hide();
}});}});
$(document).ready(function(){
if(pb.data('route').name.match(/edit_user/)){
$('.edit-user label').each(function(){
if($(this).text() == "Show Avatars") {
$(this).hide();
$(this).next().hide();
$(this).next().next().hide();
$(this).next().next().next().hide();
}});}});
// Change submit buttons in conversations to "Send"
$(document).ready(function(){
if(proboards.data('route').name == "new_message" || proboards.data('route').name == "new_conversation") {
$('.submit input').each(function(){
if($(this).attr('value') == "Create Message" || $(this).attr('value') == "Reply")
$(this).attr('value','Send');
});
}
if(proboards.data('route').name == "conversation") {
$('.quick-reply input').each(function(){
if($(this).attr('value') == "Post Quick Reply")
$(this).attr('value','Send');
});
}
});
$(document).ready(function(){
if(pb.data('route').name.match(/edit_user/)){
$('.edit-user label').each(function(){
if($(this).text() == "fileupload") {
$(this).hide();
$(this).next().hide();
$(this).next().next().hide();
$(this).next().next().next().hide();
}});}});
$(document).ready(function(){
if(pb.data('route').name.match(/edit_user/)){
// Upload text
$('#fileupload > p').first().html('<b>DO NOT USE THIS OPTION</b>');
// Link text
$('#image-avatar-editor-container > form > .wrapper').last().children('div').first().html('<strong>Link</strong> an image from an image host such as Photobucket, Tinypic, etc. <strong>DO NOT</strong> use Imgur! (160x220 max image size):');
}
});
</script> |
|
inherit
2671
0
May 14, 2013 14:40:03 GMT -8
Peter
🐺
10,615
February 2002
peter3
|
Post by Peter on Feb 21, 2017 12:50:15 GMT -8
@seriously, Did you use my script in a "ready" method? I gave it a test, and it's working fine for me  If I get some time in a bit, I'll look at your code more closely. |
|
inherit
2671
0
May 14, 2013 14:40:03 GMT -8
Peter
🐺
10,615
February 2002
peter3
|
Post by Peter on Feb 21, 2017 13:12:08 GMT -8
@seriously ,
I condensed your code and gave it a test, seems to work fine for me. Give it ago and let me know.
<script>
({
init: function(){
if(pb.data("route").name.match("edit_user")){
$(this.hide_me_block_me.bind(this, arguments));
}
},
hide_me_block_me: function(texts){
$(".edit-user label").each(function(){
if($.inArray($(this).text(), texts) > -1){
$(this).hide();
$(this).next().hide();
$(this).next().next().hide();
$(this).next().next().next().hide();
}
});
$(".form_user_edit_avatar").find("a[onclick^=edit_image_avatar]").prop("onclick", null).on("click", function(){
pb.window.alert("Uploading an avatar is disabled on this forum.");
});
}
}).init("Display Name", "Gender", "Website Name", "Website URL", "Personal Notes", "Show Avatars");
</script>
|
|
Former Member
inherit
guest@proboards.com
221930
0
Nov 27, 2024 2:53:08 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Feb 21, 2017 14:41:56 GMT -8
Peter It works, however users won't be able to link images to post as their avatars, which is what I wanted as an alternative to the upload option.
|
|
inherit
2671
0
May 14, 2013 14:40:03 GMT -8
Peter
🐺
10,615
February 2002
peter3
|
Post by Peter on Feb 22, 2017 4:01:27 GMT -8
@seriously, You need to try and work on it your self. I've tried to point you in the direction of what is causing the issue (that being $(this).text() == "fileupload"), and also provided you with some code to help you improve your own. The code I posted wasn't meant to be a final solution, but something you could reuse parts of, or base yours on. No offense, but this board isn't for us to write your code for you, and if that is what you want, then you need to use the plugin request / header & footers boards. I see this board as more of us helping you learn then us doing it for you, but am not really seeing much of that.  |
|
Former Member
inherit
guest@proboards.com
221930
0
Nov 27, 2024 2:53:08 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Feb 22, 2017 12:33:49 GMT -8
..
I already figured it out using the help you gave me, and came back to thank you. I was just letting you know that it blocked both actions as is, in case anyone came along to this thread with a similar inquiry and wanted to just copy what you pasted and go, which wouldn't work.
Thanks for your help and lack of confidence.
|
|
inherit
2671
0
May 14, 2013 14:40:03 GMT -8
Peter
🐺
10,615
February 2002
peter3
|
Post by Peter on Feb 22, 2017 12:47:51 GMT -8
@seriously,
As I said; The code I posted was not meant to be a final working solution, it was to help you write your code better. My code was to give you an idea of a different way to approach the problem, and also a cleaner way to handle it.
I also pointed out to you what your problem likely is with your original code, yet you have made no effort to address that, you have simply copied the code I posted and said... "doesn't work". To me that shows you haven't put any effort into actually fixing your problem with your code.
I'm not here in this board to write the code for you, I'm here to help you. But with little effort on your part, that isn't happening.
|
|
Former Member
inherit
guest@proboards.com
221930
0
Nov 27, 2024 2:53:08 GMT -8
Former Member
0
January 1970
Former Member
|
Post by Former Member on Mar 2, 2017 12:33:18 GMT -8
I solved this already. You may lock.  |
|